Dynamic Images powered by your existing web stack
Harness the full potential of your web stack to generate dynamic images on-the-fly. Perfect for when your visual media needs to be as agile as your site.
Dynamic Personalized Content
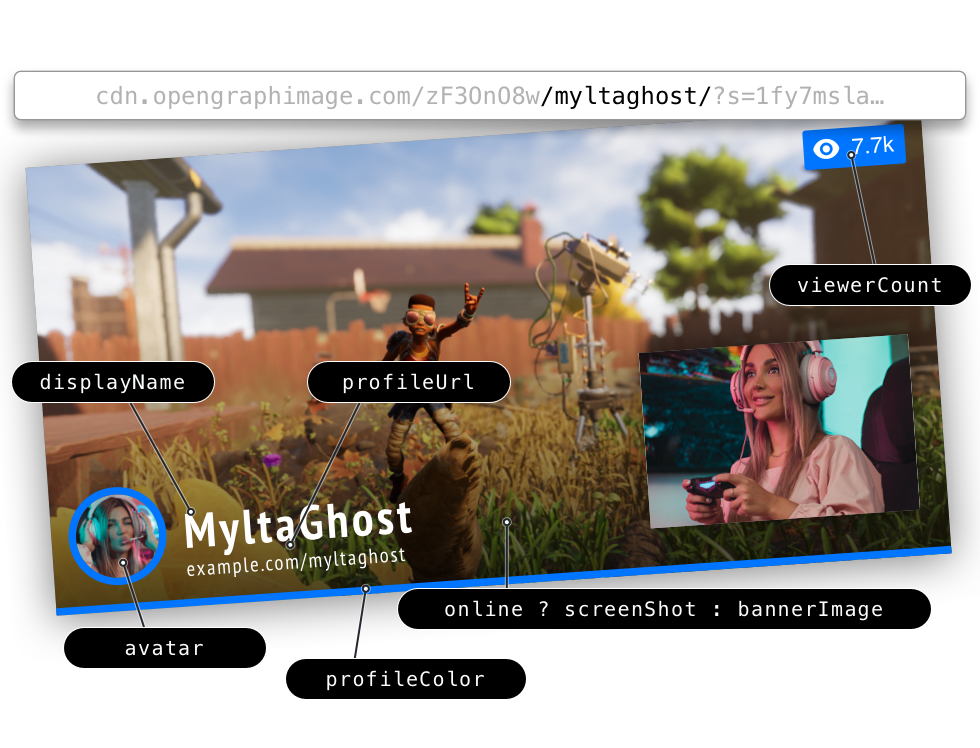
OpenGraph images are generated on the fly using parameters from the url and your external data just like a web page. This allows you to change and update the image over time without changing the url.

Data Driven
Leverage your own data to update the content based on a user's state, offers, season or even time of day. Because an OpenGraph image is a snapshot of an HTML page you host, your data never leaves your control.

Advanced Visuals at Scale
Defer your visual content until it's viewed, ensuring your users see the latest trends long after the image has been embedded.
Dynamic Email Content
Keep your email content fresh, long after its been sent. Leverage the user's preferences and interests to feature the trends they myght be interested in. Learn How
-
Syncronized Data
- When showing the trending items, you typically want a complimenting headline. Using OpenGraph images you are able to dynamically render the trending item grid and the headline based on the top item.
-
Live Links
- Links are generated for each OpenGraph image allowing you to use a single static url in your HTML that routes traffic dynamically based on the latest content rendered.
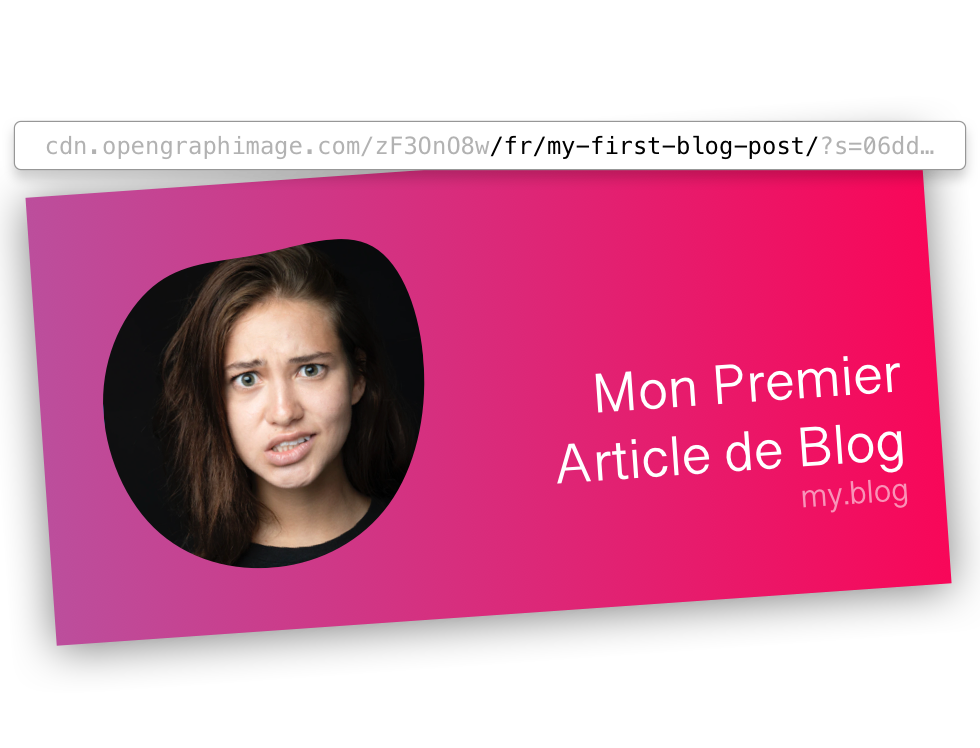
Hello. Hola. Bonjour. こんにちは.
Translating and localizing images is a complicated and time consuming task.
-
Leverage Existing Systems
- Use your existing product localization integrations to translate your OpenGraph images.
-
Metadata
- Leverage translated metadata in your javascript applications for `alt` and `title` attributes.

When to use OpenGraph images
Not sure when to reach for an OpenGraph image? Here are a few places and pain points where reaching for an OpenGraph image could be a good idea.
-
Javascript Disabled
- Maybe you're updating your MySpace profile or sending an email where Javascript is disabled or not available.
-
Static URL
- Publishing to social media or email is a one way ticket. With an OpenGraph image you can change the visual content long after the URL has been published.
-
Frequent Changes
- OpenGraph images are the mail merge for the internet.
-
Separation of Concerns
- Sometimes the logic for your visuals or campaign is unrelated to your core product. Each OpenGraph image can have its own isolated business logic.
Pricing
Simple bandwidth based pricing.
Unlock additional features by increasing your monthly commitment.
starter
When you just need OpenGraph images
-
$5 Per 1GB Bandwidth
-
1GB Bandwidth per month included
-
1200x600 image size
-
1200x630 image size
-
1 hour cache
professional
When you need better control over sizes and cache.
-
$5 Per 1GB Bandwidth
-
10GB Bandwidth per month included
-
Default Origin Params
-
Custom Render Sizes
-
Custom Cache settings
enterprise
When you need to push the envelope.
-
Customized Pricing
-
1.5TB Bandwidth per month included
-
Default Origin Params
-
Custom Render Sizes
-
Custom Cache settings
-
Multiple Users
-
Custom DNS
-
Priority Support
